I led the prototyping and design of a new feature for our iOS and Android streaming apps. The feature allows users to hide shows or movies they had previously started watching. The goal is to provide a familiar, intuitive way for users to manage their ongoing content, adding more flexibility to their experience.
Users could either “Start from the beginning” or “Resume from where they left off” in the Continue Watching section, but there was no way to remove or hide a show they no longer wanted to see. This lack of control led to frustration, as users could not clean up their queue.
To solve this, we introduced a new action that lets users hide or remove shows while ensuring seamless interaction and alignment with mobile UI best practices. We chose a bottom sheet menu as the interaction pattern to keep the design intuitive and scalable.
Before diving into design, I conducted a competitive analysis to study how popular streaming platforms handled similar features. This research helped identify common patterns and user expectations, ensuring our approach felt familiar and intuitive.
Key takeaways from the analysis:
These insights helped shape the design decisions and reinforced the decision to use a bottom sheet to manage the “Continue Watching” section.
Using Figma, I iterated on different design solutions, focusing on:
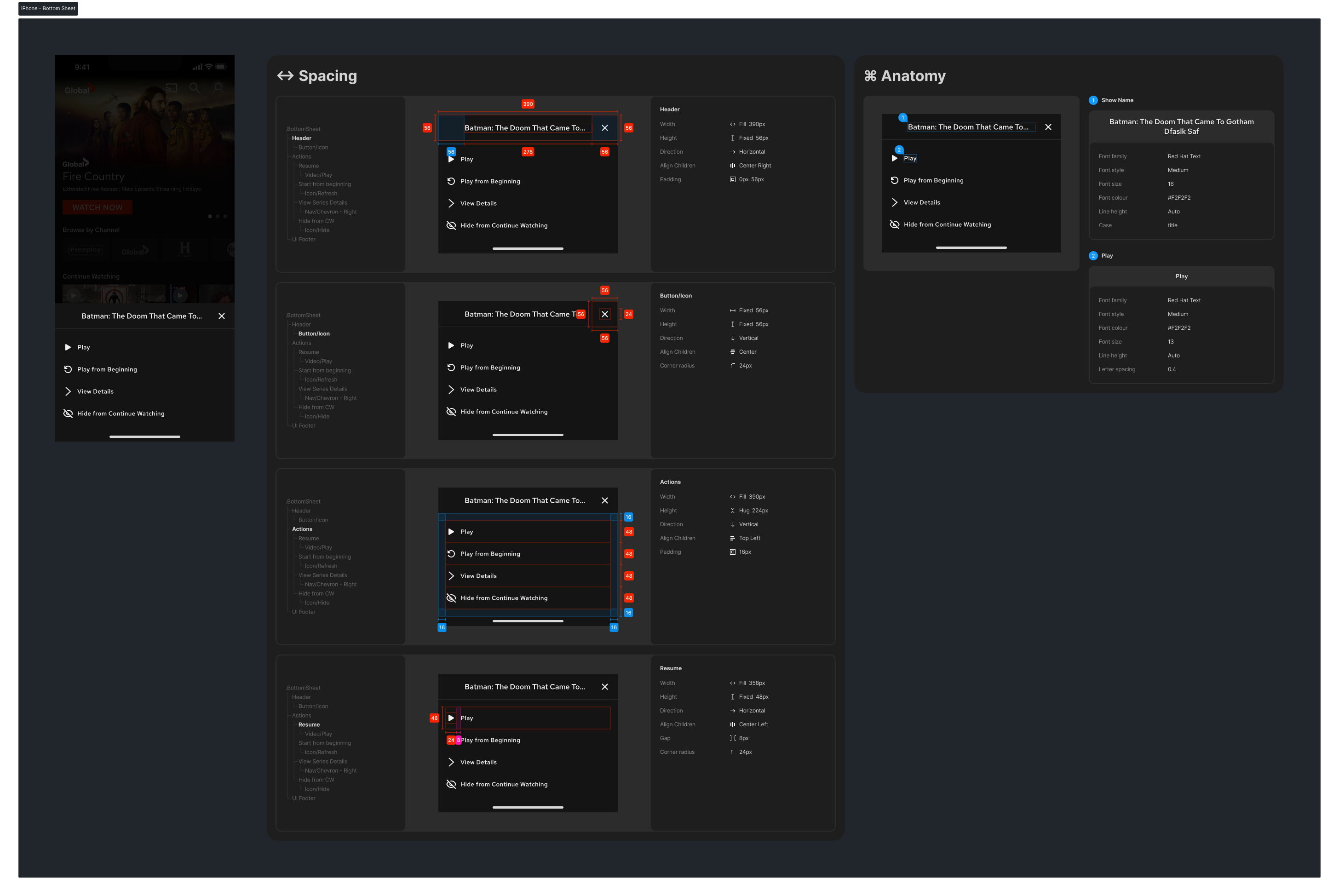
I kept the design modular to align with our design system, ensuring flexibility for future updates and easy integration into existing mockups.
Once the design was refined internally, I presented the updated user flows and bottom sheet interaction to stakeholders. It was important to show:
The concept was well received. Stakeholders appreciated the bottom sheet’s flexibility and saw its potential as a scalable UI component for additional content management features.
I worked closely with developers throughout the prototyping process to:
This early collaboration helped ensure a smooth implementation while keeping technical constraints in mind.

Unlike some projects that involve extensive usability testing, this feature followed established industry patterns. The challenge was ensuring our implementation felt natural and intuitive without direct user validation.
Instead of external testing, we relied on:
Following familiar UX conventions, we confidently launched the feature without delays while maintaining a high usability standard.
The Hide Shows feature was successfully implemented in iOS and Android apps, giving users a long-awaited way to manage their content. The bottom sheet interaction met the immediate goal and laid the groundwork for future content management enhancements.
By focusing on intuitive design and cross-team collaboration, we successfully introduced a small but impactful feature that enhanced user users’ content control.