As the UX and UI lead designer, I designed a responsive website that allows customers to create custom monograms and apply them to products such as luggage, journals, and golf ball markers. The goal was to provide an intuitive customization tool that enables users to personalize products as an extension of their personal branding.
Before this project, customers could only choose from pre-made designs, limiting personalization. This new experience allows users to easily create monograms and see real-time previews before purchasing.
Although one of the company’s investors already sold customizable luggage with pre-set designs, there was no option for customers to create their own. The existing market had tools for designing monograms but lacked direct integration with physical products, requiring users to download their designs separately.
This project aimed to:
A key challenge was designing a customization tool that worked smoothly on any screen size while maintaining an intuitive user experience.
Since the company did not conduct direct user research, I performed a competitive analysis of brands selling luxury and travel-focused products. While few competitors offered monogram customization, I studied similar high-end shopping experiences to understand how our target audience interacts with personalization tools.
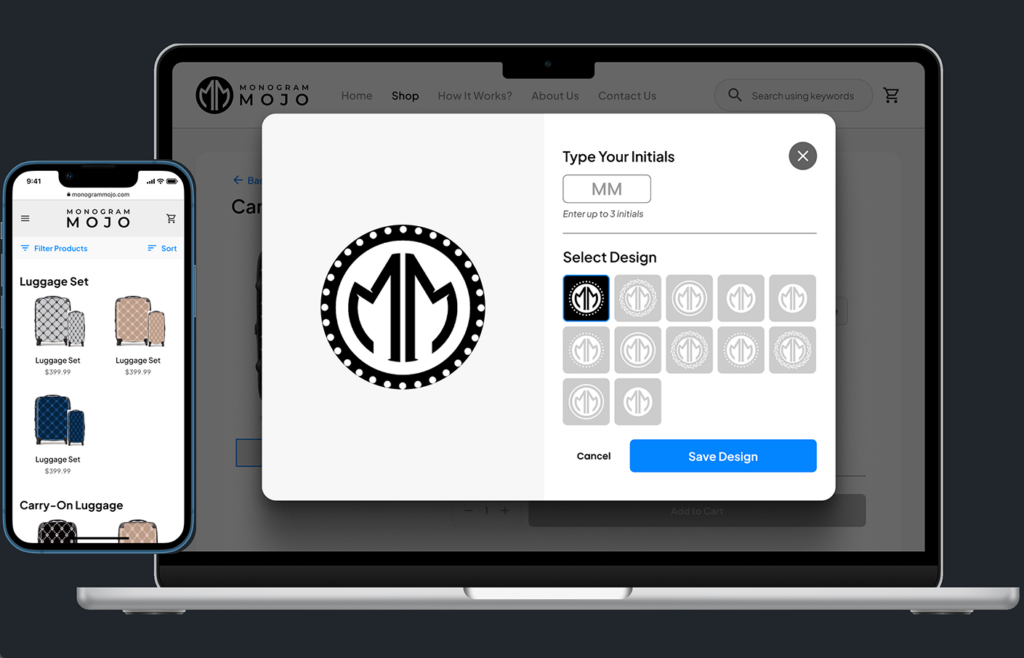
I moved quickly from sketches to wireframes and interactive prototypes to validate the design. The customization process was structured as follows:
To avoid overwhelming users, I recommended limiting customization options for the MVP. This ensured a streamlined experience while allowing for future iterations based on user feedback.
The customization tool needed to function seamlessly on desktop, tablet, and mobile devices. Using Figma’s auto-layout and responsive constraints, I:
Stakeholders were hands-off but provided feedback at key milestones. I regularly presented design updates to align them with the website’s vision and gain approval before moving into high-fidelity design.
I created a comprehensive design spec and prototype to support development, ensuring:
The customization tool was the most complex part of the project. Unlike standard e-commerce features, it required real-time interaction and live previews that worked across all screen sizes.
To address this challenge, I:

The website is still under construction due to delays on the client’s end. However, once launched, the customization tool is expected to:
A key challenge was designing a customization tool that worked smoothly on any screen size while maintaining an intuitive user experience.
The website is still under construction due to delays on the client’s end. However, once launched, the customization tool is expected to:
This project reinforced the importance of balancing customization flexibility with a seamless user experience. Once live, future iterations will refine the tool based on user behaviour and feedback.